آموزش انتقال فرم کد تخفیف
- 5711 بازدید
- 0 نظر
- 1400-04-17
- 5 دقیقه
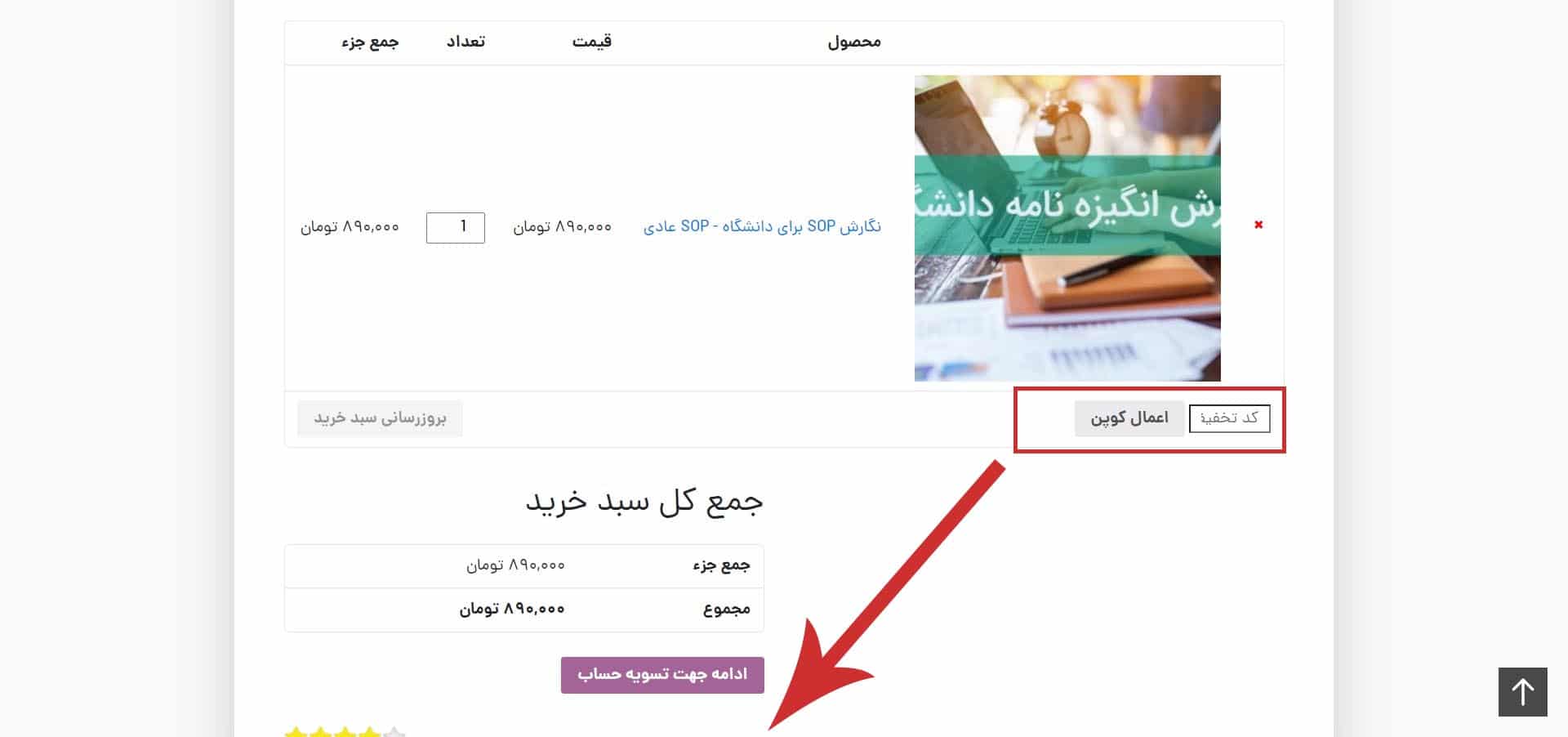
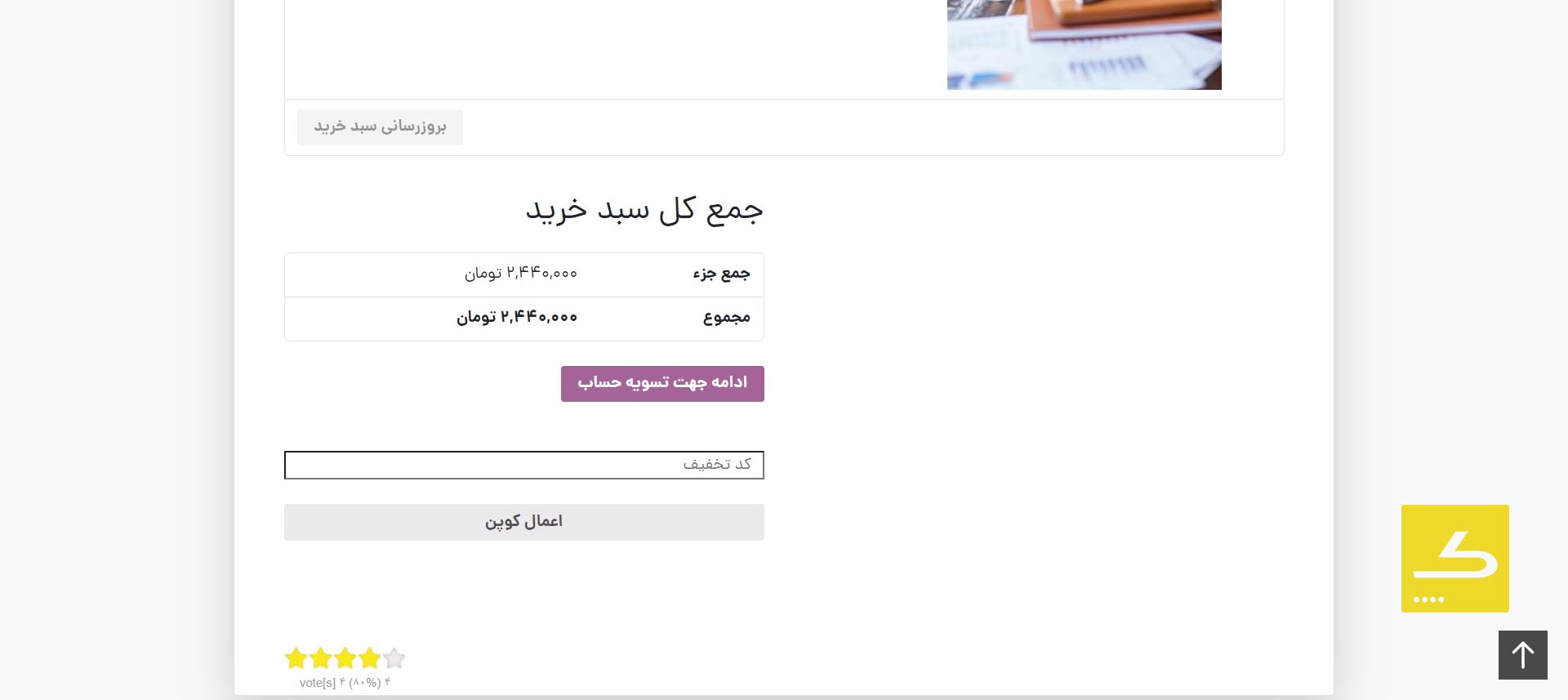
به صورت پیش فرض فرم کد تخفیف و وارد کردن کوپن تخفیف در انتهای جدول لیست محصولات موجود در سبد خرید قرار دارد. در این مطلب میخواهیم به شما انتقال فرم کد تخفیف را آموزش بدهیم. چگونه می توان موقعیت آن را از زیر جدول محصولات به انتهای قیمت کل منتقل کرد.
به تصویر بابا دقت کنید، همان طور که در این نتصویر مشاهده می کنید کد تخفیف و گزینه اعمال کوپن در سطر آخر جدول قرار داد. حال می خواهیم آن را به موقعیت مشخص شده در تصویر منتقل کنیم.
برای این منظور نیاز به تغییر در دو بخش از پوسته داریم: functions.php و styles.css
کد زیر را در برگه functions.php اضافه می کنیم.
add_action( 'woocommerce_proceed_to_checkout', 'coachlab_coupon_form_below_proceed_checkout', 25 );function coachlab_coupon_form_below_proceed_checkout() { ?> <form class="woocommerce-coupon-form" action="<?php echo esc_url( wc_get_cart_url() ); ?>" method="post"> <?php if ( wc_coupons_enabled() ) { ?> <div class="coupon under-proceed"> <input type="text" name="coupon_code" class="input-text" id="coupon_code" value="" placeholder="<?php esc_attr_e( 'کد تخفیف', 'woocommerce' ); ?>" style="width: 100%" /> <button type="submit" class="button" name="apply_coupon" value="<?php esc_attr_e( 'Apply coupon', 'woocommerce' ); ?>" style="width: 100%"><?php esc_attr_e( 'اعمال کوپن', 'woocommerce' ); ?></button> </div> <?php } ?> </form> <?php}coachlab_coupon_form_below_proceed_checkout را به انتهای اقدام به تسویه حساب اضافه می کنیم. و در سطر دوم تابع را تعریف می کنیم که شامل چه اطلاعاتی است. (توجه داشته باشید که شما می توانید به جای کد تخفیف و اعمال کوپن هر عبارتی که ترجیح می دهید را جایگزین کنید.)div.coupon:not(.under-proceed) { display: none !important; }remove_action می باشد. با استفاده از آن می توان بخش کد تخفیف را حذف کرد.remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );نتیجه گیری:
- روش اول: استفاده از کد اول و اضافه کردن آن به فایل functions.php داخل پوسته خود و اضافه کردن کد دوم و اضافه کردن آن به فایل استایل.
- روش دوم: اضافه کردن کد اول و سوم به functions.php

نوشتههای مرتبط در این دستهبندی:
آشنایی با اصطلاحات موتور های جستجو
ایندکس کردن (index) صفحه نتایج موتور جستجو (SERP) صفحه کیورد استافینگ (Keyword Stuffing) طرحهای لینکسازی (Link Schemes) این مطلب را از دست ندهید!آموزش 2 روش نصب پوسته وردپرس

آموزش نصب افزونه وردپرس
در سیستم های مدیریت محتوا مانند وردپرس می توان با اضافه کردن پلاگین و افزونه کارایی سیستم سایت خود را ارتقادهید. وردپرس به عنوان معروف ترین سیستم مدیریت محتوا، به شما کمک م یکند تا با نصب افزونه وردپرس یا نصب پلاگین وردپرس امکانات بسیار بیشتری را به وبسایت خود اضافه کنید. اگر در حال […]